Hiring Questions for React Developers Answered
A must-read for aspiring React Developers
The biggest obstacle between you and your favorite job is the interview. The nature of your interview makes sure whether you are getting your dream job or not. In these circumstances not preparing for your job interview would be a suicidal move. Talking about the development, the interviewers make sure they evaluate your technical knowledge to the full extent. I have listed down some of the most frequently asked React interview questions along with the answers to make life easier for you.
What is JSX?
JSX which stands for JavaScript XML is used when you intend to add JavaScript in HTML. It is a file extension that does the job without using additional functions.
Using JSX saves your sweat as you don’t have to write extra code to have JavaScript work inside HTML directly.

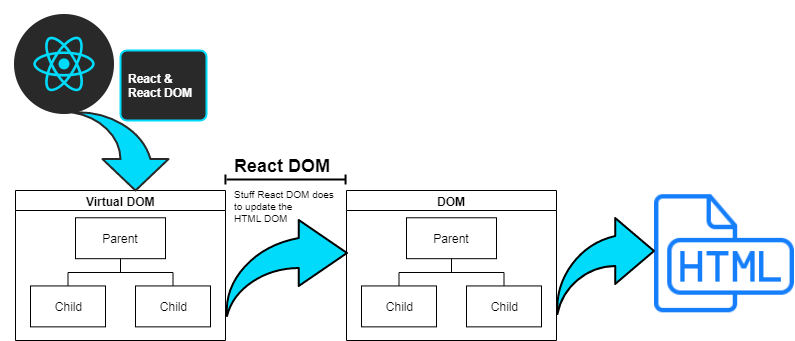
What is ReactDOM?
ReactDOM is a package that provides specific DOM methods that can be used at the highest level of a web application to enable an effective way to manage DOM web page features. ReactDOM provides developers with an API that contains the following alternatives.
render() findDOMNode() unmountComponentAtNode() hydrate() createPortal()

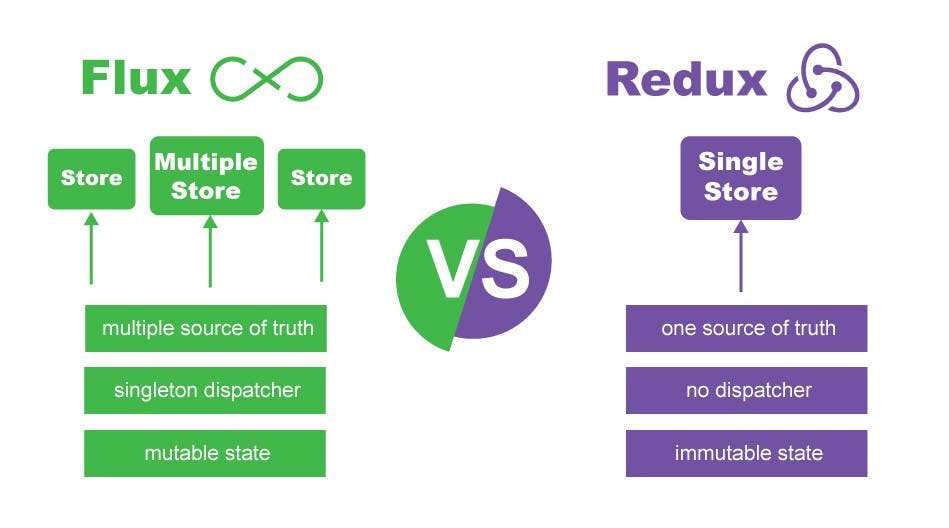
What is Flux?
Flux is a structural pattern that forces data flow indirectly - its main purpose is to control acquired data so that multiple components can interact with that data without risking contamination. Flux pattern is common; is not intended for React applications, and is not required to build a React application.
What is Redux?
Redux helps you keep the entire state of an application in a single package. It helps you change the states of a child without going through props drilling. Redux is in fact a better form of flux. Though inspired by flux, Redux eliminated unnecessary bugs and made it better than flux. Redux also doesn’t have a dispatcher concept.

Some major advantages of React?
Increases app performance It can be easily applied to the client and the server-side Thanks to JSX, the readability of the code increases React is easy to integrate with other frameworks such as Meteor, Angular, etc. React makes writing UI test cases very easy
Stateless components, what are those?
Stateless Components are like a normal function with no render method. You can’t use lifecycle methods because it doesn’t have a lifecycle. They are contrary to stateful components, However, they can use props.

What are the different phases of React component’s lifecycle?
React component’s lifecycle has 3 phases: Mounting, Updating, and Unmounting.
Mounting as clear from the name means putting elements in DOM. Mounting occurs when a component starts its lifecycle.
Updating occurs when there is a change in the props or state of a component. The component is updated according to the new changes as well.
Lastly, Unmounting occurs when a component is deleted or destroyed from the DOM. React has one method that unmounts the component: “componentWillUnmount()”
My Thoughts
If you want to prepare for your next React interview, make sure you know these answers. You can also get help from the internet as we all know the internet knows everything. Make sure you are confident and positive. Best of luck to everybody who is going to try their luck on their favorite jobs.